TASK 1 : Exploration
Lecture Material
- Contrast
- Balance
- Emphasis
- Rule of Third
- Repetition / Pattern / Rhythm
- Movement
- Hierarchy
- Alignment
- Harmony
- Unity
- Proportion
Balance :
- Visual equilibrium of the elements that create the appearance of total balance
- Can be Symmetrical or Asymmetrical;
- Evokes harmony, balance and structure which increases the appeal of the work
- The Rule of Thirds
- Composition guideline which divides an image into thirds horizontally and vertically
- Creates dynamism by placing the subject at an intersection of or along the lines
- A principle used to create dominance and focus in design
- Various elements can be used to create emphasis (colour, shape, value)
4. Repetition & Movement
Repetition :
- Could evoke movement (action) in a design
- Repetition creates rhythm and pattern within the design
- Variety is used to achieve rhythm and makes the design active and avoids monotony
- Variety is a change / difference in elements / compositional elements used
- Patterns evoke visual interest by enriching the surface interest
Movement :
- The direction and flow of a design that guides the eye through the composition.
- Occurs when a visual appears to be moving due to the effect of a certain use of elements (shapes,
forms, lines, curves, etc)
- Hierarchy
- The composition and order of content in a design to communicate information and meaning
- Visual hierarchy directs viewers to the most important / focal element first
- After identification of the focal point, leads viewers through to the next points
- Alignment
- The placement of elements that align along common rows / columns / centre
- Creates a sense of unity and cohesion, contributes otherwise overall aesthetic and stability
- Is able to lead a person through design
5. Harmony & Unity
Harmony :
- Harmony involves a composition that contains elements that share a common trait
- Becomes monotonous without variety
- Is the sense that all of the elements fit together in the design (e.g same theme, aesthetic, mood, etc)
Unity :
- Refers to the repetition of certain elements (colours, shapes, materials, etc)
- Occurs when the elements are composed in a balanced way that evokes a sense of whole/togetherness;
creating a theme
- Scale and Proportion
- Elements that are to do with size
- Throughout centuries, designers have used sale and proportion to depict or distract from the
ideal
- Scale :
- The size of one object in relation to another
- The size and dimension of figures / forms, relative to a specific unit of measurement
- Determined in 2 ways;
- Actual measurements
- Visual estimates based on comparison
- Used to specify details based on the relative size of objects
- Straying farther away from a normal scale relationship creates dramatic and dynamic results
between the elements.
- Proportion
- Refers to the size of the parts of an object in relation to other parts of the same object.
- The relationship between two or more elements in a composition, and how they compare to
one another in the context of colour, size, quantity, setting, degree, etc.
- Is said to be harmonious when correct relationship exists between elements with respect to
size / quantity
6. Symbol, Word & Image
Symbol :
- Symbols are a form that represents another meaning for something
- They provide information that is equivalent to one or more sentences, without displaying text to
narrate the context.
- Can be Figurative representations or Non-figurative;
- Figurative
- Include Visuals and Graphic symbols;
- Pictorial symbols : Image related and simplified pictures
- Abstract symbols : similar to the objects they represent but in less detail
- Arbitrary symbols : No resemblance to the object / idea it represents
- Symbol is invented with the meaning constructed (geometric
shapes / colours)
- Have to learn these symbols
Word & Image :
- Imagery is a vital part of design
- Users and viewers are able to relate a concept / brand if the appropriate image is used
- Important to choose relevant and suitable images in design
- Choosing the right words to pair with imagery is important
- Deepens the meaning of the design and gives context
- Strategic positioning of the type results in visual hierarchy and balance
- Typography is the design and arrangement if text to convey a message / concept
- End of Lecture Notes -
Instructions
In this module Design Principles, we are to learn about exactly as the module states; design principles ! which is directed at teaching us how to understand and use them in our design practice. We are provided with an MIB for February, 2025 which gives us information and instructions about this module and our future tasks.
Design Principles 1
Diving in to the first task for this semester, we are to explore the basics and understand these principles listed below by doing research and documenting our findings through a blog post.
- Gestalt Theory
- Contrast
- Emphasis
- Balance
- Repetition
- Movement
- Harmony & Unity
- Symbols
- Words & Images
Gestalt Theory is a theory that revolves around human perception, where the whole of anything is greater than its parts (Timmers, n.d.). The theory was developed to see how humans understand things that look confusing, and has established that humans don't focus on the different and individual components that make up something, but rather simplify the complexity of things by grouping similar elements or organising the data to see a whole composition (Hampton-Smith, 2018). There are about 6 principles connected to Gestalt Theory (Interaction Design Foundation, n.d.);
| Fig. 1 This textile print, 'Textile' (O'Connell, 1933) reflects similarity with a repeat of similar patterns. |
 |
| Fig. 2 The coloured dots of Bauhaus Dots 1919 are considered similar, surrounded by homogenous dots |
 |
| Fig. 3 A real-life interpretation of continuation in running track's continuous lines (CINRA Magazine, n.d.) |
 |
| Fig. 4 Swiss Airline Poster (Woods, 2015) shows a plane in the midst of flying, with the white curves inferring the motion of the plane and flow of design. |
 |
| Fig. 5 Finding Dory by Michael Friebe (n.d.) evokes closure by having elements of an unfinished 'Dory' which allows us to fit in the gaps of the composition. |
| Fig. 6 The Toblerone logo showcases a mountain; within that mountain encapsulates an empty gap which poses in the shape of a bear. |
 |
| Fig. 7 The Cologne Zoo logo at first glance is a green elephant with interesting gaps within the body, however we are still able to make it out as an elephant, and the gaps also pose as smaller animals. |
 |
| Fig. 9 The poster for the Bologna Festival 2012 (n.d.) shows the foreground being 2 violins and a bow tie accompanied by a white background, however the white can be seen as the foreground of a man wearing a bowtie. |
 |
Fig. 12 The use of colours and typography in New York Museum Of Glass (Porto, n.d.) reflect a contrasting element between the red, blue, and white. |
 |
| Fig. 14 This poster from Hetbos (n.d) evokes emphasis from making 'april' the main focus by altering its font size. |
 |
| Fig. 15 The Ace of Hearts displays symmetrical balance between the symbols, with the heart in the middle. (t_kimura via Getty Images) |
 |
Fig. 16 Aesop Facial Peeling (Biktagirova, n.d) organises the design equally on each side, with the main focus in the centre, balancing its weight on each side. |
 |
| Fig. 17 The magazine cover House and Leisure Vol. 10 (Grow) (Digital) displays asymmetry through dispersing different elements' weights on each corner of the magazine, creating an inbalance. |
 |
| Fig. 19 Poster, Subways, 1977 (Lebowitz, 1977) shows text radiating around the centre point, depicting a subway tunnel. |
 |
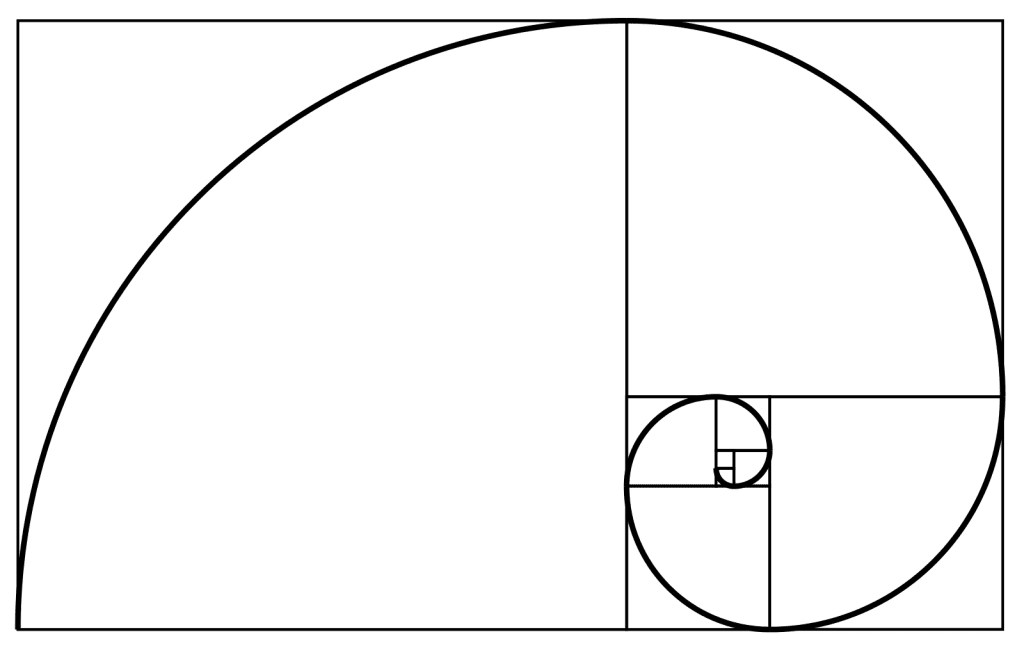
| Fig. 20 An example of The Golden Ratio (Pietroluongo, 2022) |
 |
| Fig. 21 An example of the Golden Ratio in nature. Nautilus shell cut in half, by Chris 73 / Wikimedia Commons (2004) |
 |
| Fig. 22 A representation of the Golden Ratio in a popular artwork; The Great Wave (1831) by Katsushika Hokusai and how the ratio creates the perfect compositional balance which pleases the eye. |
 |
| Fig. 24 Sillons Noir by Alexander Calder (1973) consists of a repetition of curves that create a rhythmic pattern that look active. |
 |
| Fig. 25 The repetition of the assorted lines creates a static pattern and an optical illusion that morphs from bird to fish - by MC Escher ; bird, fish (no.22), 1938 |
 |
| Fig. 29 This graphic represents a swimmer swimming, composed using shapes and colours to create a symbolic image, Graphics For Gazprom's Sports Projects (2023) |
 |
| Fig. 30 NBC logo represents a peacock with colourful feathers; the abstract elements put together represent another meaning; peacock, 'a symbol of innovation and excellence' (Baird, 2024). |
Design Principles 2
 |
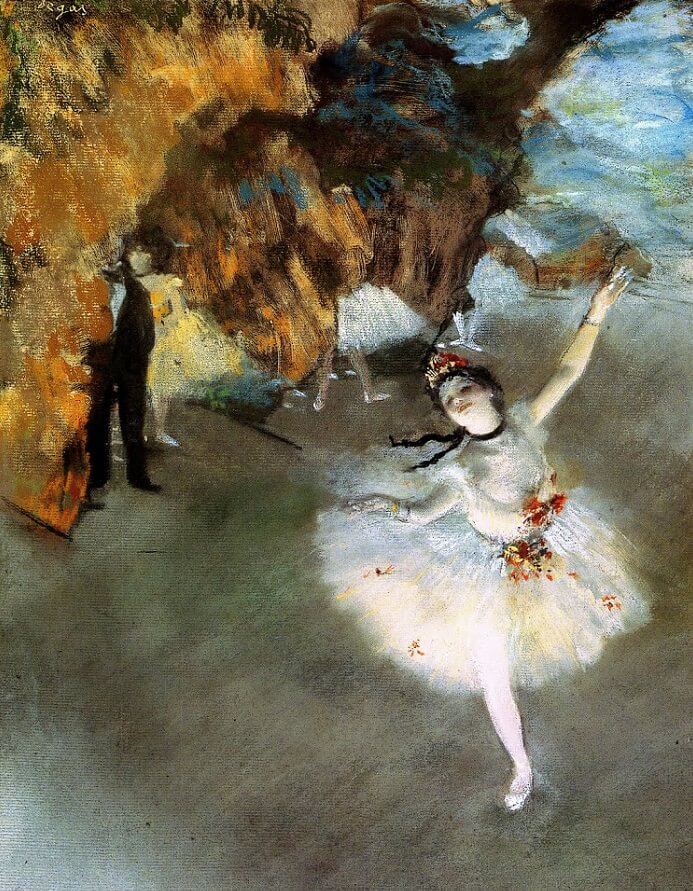
| Fig. 33 L'Etoile Title : L'Etoile (The Star - Dancer On Stage) Year : c. 1878 Artist : Edgar Degas Size : 60 x 40 cm Medium : Pastel on Paper Online Source : https://www.wga.hu/html_m/d/degas/3/1870s_76.html |
Feedback
Week 1 (3/2/25)
documenting our research and content.
Week 2 (10/2/25)
Reflection
Despite having learned about design principles before, there are new things I've learned and found out about them, like what / how Gestalt Principles are and worked, and what Symbols and Word & Image were as design principles, and just generally finding out more in-depth information about each principle through lectures and research. Design principles are more than fundamentals of art and composition, they utilise visuals to communicate and evoke certain moods, ideas, and interpretations that are so important to making an art work meaningful, as well as look good and interesting.
References
Amalia Madalina Pop. (2021, November 16). What Is the Golden Ratio and How to Use It in Graphic Design. Creatopy Blog; Creatopy Blog. Online URL : https://www.creatopy.com/blog/golden-ratio-in-graphic-design/
Arbitrary signs - (Intro to Literary Theory) - Vocab, Definition, Explanations | Fiveable. (2025). Online Url : https://library.fiveable.me/key-terms/introduction-to-literary-theory/arbitrary-signs
armagadon. (n.d.). Download Male and female gender symbol icon illustration for free. Vecteezy. Online URL : https://www.vecteezy.com/vector-art/4581255-male-and-female-gender-symbol-icon-illustration
Ashley. (n.d.). [Pinterest Image]. Pinterest. Online URL : https://www.pinterest.com/pin/410179478580426423/
Baird, R. (n.d.). In “Living Color.” Online URL : https://www.logohistories.com/p/nbc-peacock-logo-history-1986
Bauhaus Dots 1919. (2025). Online URL :
Biktagirova. O. (2024, November 27). Дизайн карточки товара [Pinterest Image]. Pinterest. Online URL : https://kr.pinterest.com/pin/625367098313009041/
Bradley, S. (2017, March 10). Design Principles: Compositional, Symmetrical and Asymmetrical Balance — Smashing Magazine. Smashing Magazine. Online URL : https://www.smashingmagazine.com/2015/06/design-principles-compositional-balance-symmetry-asymmetry/#:~:text=Asymmetrical%20balance%20is%20more%20dynamic,between%20elements%20are%20more%20complex.
Chang, J. (2021, November 26). UNITY & HARMONY: The Principles of Design | Winged Canvas Blog.
Winged Canvas. Online URL : https://www.wingedcanvas.com/single-post/unity-harmony-the-
Chapman. C (n.d.), 'Exploring the Gestalt Principle of Design', Online URL :
https://www.toptal.com/designers/ui/gestalt-principles-of-design
Che Guevara, 1968 - Andy Warhol - WikiArt.org. (2012). Online URL : https://www.wikiart.org/en/andy-warhol/che-guevara
Chornyy. A. (2024), What is a User Interface (UI): Analysis on the Example of the Nike Online Store,
Online URL : https://www.plerdy.com/blog/what-is-a-user-interface-ui/
Chris 73. (2004. May 5). File:NautilusCutawayLogarithmicSpiral.jpg [Photograph]. WikiMedia
Commons. Online URL :
https://commons.wikimedia.org/wiki/File:NautilusCutawayLogarithmicSpiral.jpg#met
CorelDRAW. (n.d.). Repetition in Graphic Deisgn: Understanding What it Means and How to Use it.
Alarakha. A. (2017, September 30). Contrast Principle Of Design. Graphic Design Services in Kenya.
Online URL : https://254-online.com/contrast-principle-of-design/
Crafting Cohesion: The Gestalt Principle of Symmetry and Order | Pod Creative. (n.d.). Podcreative.ca.
Online URL : https://podcreative.ca/crafting-cohesion-the-gestalt-principle-of-symmetry-and-
Degas. E. (c. 1878). L'Etoile (The Star) [Pastel on paper]. www.Edgar-Degas.net. Online URL :
https://www.edgar-degas.net/the-star.jsp
Deguzman. K. (2022, July 9). What is Radial Balance in Art — Composition Techniques. StudioBinder.
Online URL : https://www.studiobinder.com/blog/what-is-radial-balance-in-art-
definition/#:~:text=Radial%20balance%20is%20often%20a,of%20focus%20in%20an%20image.
ethansmithtafe. (2014, July 28). Post 16: The Golden Ratio In Nature. Ethansmithblog. Online URL :
https://ethansmithblog.wordpress.com/2014/07/28/post-16-the-golden-ratio-in-nature/
Friebe. M. (n.d.), 'Finding Dory by Michael Friebe' [Poster], Online URL :
https://alternativemovieposters.com/amp/finding-dory-by-michael-friebe/
Geray Gencer (n.d.) [Pinterest Image], Pinterest, Online URL :
https://www.pinterest.com/pin/127648970683861158/
Gianatasio. D. (2014), 'Coca-Cola Has Flower Power in Ogilvy Ads for Its New PlantBottles' [Poster],
Online URL : https://www.adweek.com/creativity/coca-cola-has-flower-power-ogilvy-ads-its-new-
Graphics for Gazprom’s sports projects. (2021). Artlebedev.com. Online URL :
https://www.artlebedev.com/gazprom/sport/
hallie pt. 2 (n.d.) Drawing Class Still Life Set Up. Pinterest. Online URL :
https://www.pinterest.com/pin/7318418139298967/
Hampton-Smith. S. (2018), 'The Designers Guide To Gestalt Theory', Online URL :
https://www.creativebloq.com/graphic-design/gestalt-theory-10134960
House and Leisure Vol. 10 (Grow) (Digital) [Magazine]. (2024, July 2). Pinterest. Online URL : https://www.pinterest.com/pin/133630313945355523/
How to use negative space for positive impact. (2015). Blogspot.com. Online URL : https://outsource-uk.blogspot.com/2014/06/how-to-use-negative-space-for-positive.html
Hurst, A. (2018, July 15). Movement - A Principle of Art. Thevirtualinstructor.com. Online URL : https://thevirtualinstructor.com/blog/movement-a-principle-of-art
Incharaprasad. (2023, June 1). The Law of Similarity: Creating Visual Consistency. Kubo. Online URL : https://medium.com/kubo/the-law-of-similarity-creating-visual-consistency-77d59957f14c
Incharaprasad. (2023, May 26). The Law of Continuity: Designing for Smooth Transitions. Kubo. Online URL : https://medium.com/kubo/the-law-of-continuity-designing-for-smooth-transitions-c048bc1ced5
Jeter, M. (2018, December 18). Samuel Lebowitz, Subways, 1977 [Poster]. Pinterest. Online URL : https://ru.pinterest.com/pin/187603140714153714/
Kölner Zoo Logo (2014, August 4), An Optical Illusion, Online URL :
https://www.anopticalillusion.com/2014/08/kolner-zoo-logo/#google_vignette
Soegaard, M. (2023, September 4). Rule of Thirds: The Definitive Guide & Examples. The Interaction Design Foundation; Interaction Design Foundation. Online URL : https://www.interaction-design.org/literature/article/rule-of-thirds-examples?srsltid=AfmBOooW2tH7KhM0jmPAIhW2KD8zB6sIgSBPUYAyWlz8WmsSKkZzaI15
markwelser. (2010, September 9). Inception Poster [Poster]. Deviantart.com; DeviantArt. Online URL : https://www.deviantart.com/markwelser/art/Inception-Poster-178581661
Mauney, A. C. (2021, July 6). The Golden Ratio Revealed in 7 Masterpieces. Art & Object. Online URL : https://www.artandobject.com/slideshows/golden-ratio-revealed-7-masterpieces
O'Connell. M, (1993), 'Textile' [Block printed linen], National Gallery of Victoria, Online URL:
https://www.ngv.vic.gov.au/explore/collection/work/48710/
Pecka. V. (2016). Spiral [Poster]. InspirationGrid. Online URL : https://theinspirationgrid.com/posterlad-an-art-project-by-vratislav-pecka/
Pietroluongo, L. (2022, September 14). The Golden Ratio: The Ultimate Guide to Understanding and Using It. Elegant Themes. Online URL : https://www.elegantthemes.com/blog/design/the-golden-ratio-the-ultimate-guide-to-understanding-and-using-it
Porto. L. (2014, January 22), New York Museum of Glass [Image]. Behance. Online URL : https://www.behance.net/gallery/12139169/New-York-Museum-of-Glass
Principles of Composition - Fine Design Associates. (2012). Fine Design Associates. Online URL : https://finedesignassociates.com/resources/principles-of-composition/#:~:text=Unity%20is%20achieved%20when%20each,elements%20relate%20to%20each%20other.
PRTimes. (2019), 写真家・瀧本幹也が撮り下ろす美しい瞬間 資生堂、企業文化誌『花椿』秋号
が7月15日に刊行!, Online URL : https://prtimes.jp/main/html/rd/p/000001459.000005794.html
Raybould. B. (2020, October 30). 3 Steps For Using The Golden Ratio To Create Masterful Paintings.
Online URL : https://www.virtualartacademy.com/golden-ratio-in-art/
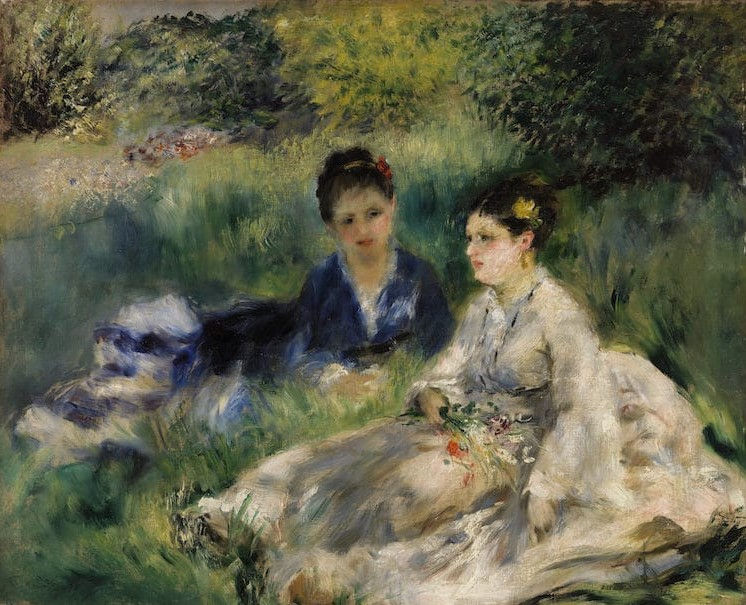
Renoir. P. A. (c. 1873). On The Grass [Oil painting]. Australianarthistory. Online URL : https://www.australianarthistory.com/rule-of-thirds#:~:text=The%20Fighting%20Temeraire%2C%201838%20by,along%20the%20first%20vertical%20line.
Samu, M. (2004, October). Impressionism: Art and Modernity - The Metropolitan Museum of Art. Metmuseum.org. Online URL :https://www.metmuseum.org/essays/impressionism-art-and-modernity
Sen, J. (2025, January 4). Design Principles | Emphasis Principle of Design | Focal Points. PREZENTIUM. Online URL : https://prezentium.com/emphasis-principle-of-design/#:~:text=The%20emphasis%20principle%20of%20design,important%20elements%20before%20anything%20else.
Shigeo Fukuda Poster Competition by Khudayar Aghayarov [Pinterest Image]. (2025). Creativepool.com. Online URL : https://se.pinterest.com/pin/89860955058647402/
Sillons Noir by Alexander Calder (1973). equatorjournal. Online URL : https://equatorjournal.com/post/165736633256/alexander-calder-sillons-noir-1973
t_kimura. (2012, August 4). Ace of Hearts Stock Photo [Stock Image]. iStock. Online URL : https://www.istockphoto.com/photo/ace-of-hearts-gm471446071-21053848
The Gestalt Principles. (2016, August 30). The Interaction Design Foundation; Interaction Design Foundation. Online URL : https://www.interaction-design.org/literature/topics/gestalt-principles?srsltid=AfmBOorykqioHY6k-Y6x7nz6WYbThWhYJpixN1fx3t4whpitB21HX-Aa#docs-internal-guid-8962efed-7fff-4836-e896-b98c0f606ace
The Star (Dancer on Stage) (c.1878) by Edgar Degas – Artchive. (2024). Artchive.com. Online URL : https://www.artchive.com/artwork/the-star-dancer-on-stage-edgar-degas-c-1878/
Timmers, S. (n.d.). 'Why the Gestalt Principles Matter in Graphic Design'. Online URL :
https://www.manypixels.co/blog/graphic-design/gestalt-principles
Understanding the Importance of Balance in Graphic Design. (2014). Pluralsight.com. Online URL : https://www.pluralsight.com/resources/blog/software-development/understanding-balance-graphicdesign#:~:text=What%20is%20the%20principle%20of,diagonally%2C%20or%20background%20versus%20foreground.
winnie zheng (n.d), '2012 Bologna Festival' [Pinterest Image], Online URL :
https://www.pinterest.com/pin/313915036498649018/
Woods. K. (2015), 'Airlines Posters' [Poster], Online URL :
https://www.behance.net/gallery/22522185/Airlines-Posters
Word and Image | graphicdesign. (2015). Graphicdesign. Online URL : https://ranchographics.wixsite.com/graphicdesign/word-and-image
Quick Links :
Design Principles: Task 1 | Exploration
Design Principles: Final Compilation











Comments
Post a Comment